记录下使用Android Studio开发Gradle插件的过程
Grandle插件开发
- 首先创建一个Android项目
- 在刚刚新创建的项目中,新建一个Android Module项目,类型选择Android Library
- 删除刚刚新建的Android Module项目下的test文件夹,不删除的话会导致后续Gradle插件编译报错
- 使用下面的内容覆盖刚刚新创建的Android Module项目的build.gradle文件内容
|
1 2 3 4 5 6 7 8 9 10 11 12 |
apply plugin: 'groovy' apply plugin: 'maven' dependencies { compile gradleApi() compile localGroovy() } repositories { mavenCentral() } |
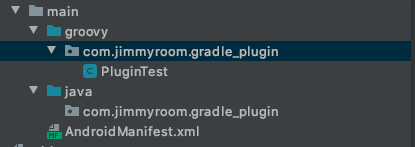
- 在src/main目录下创建一个groovy文件夹,在groovy文件夹内按照包名创建文件路径,路径创建完毕后,添加源码文件,这里博主创建了一个
PluginTest.groovy源码文件

PluginTest.groovy文件中添加如下源码,package包名可按需更改
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
package com.jimmyroom.gradle_plugin import org.gradle.api.Plugin import org.gradle.api.Project public class PluginTest implements Plugin<Project> { @Override void apply(Project project) { println("--------------------------------------") println("Hello Jimmy, This is PluginTest") println("--------------------------------------") } } |
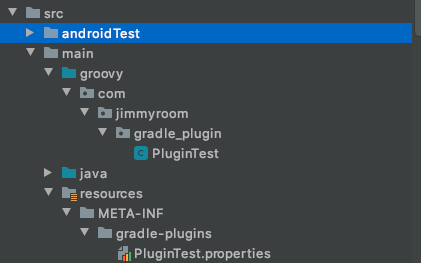
- 在src/main目录下创建一个resources文件夹,在graresources文件夹内创建META-INF文件夹,在META-INF文件夹内容创建gradle-plugins文件夹,在gradle-plugins文件夹内添加一个PluginTest.properties文件,此时的文件夹和文件结构可以参考下图了。在PluginTest.properties文件内添加如下内容。需要注意的好似properties文件的名字就是我们在项目中通过
apply plugin:时所使用的名字

|
1 2 |
implementation-class=com.jimmyroom.gradle_plugin.PluginTest |
- 进行构建,构建完毕后,对应的Gradle插件lib会生成在
build/libs目录下
Gradle插件发布使用
发布到本地仓库并使用
接着,我们需要将插件发布到maven中央仓库,我们将插件发布到本地仓库就好了,在module项目下的buidl.gradle文件中加入发布的代码。
|
1 2 3 4 5 6 7 8 9 10 11 |
group='com.jimmyroom.gradle_plugin' version='1.0.0' uploadArchives { repositories { mavenDeployer { repository(url: uri('../repo')) } } } |
上面的group和version的定义会被使用,作为maven库的坐标的一部分,group会被作为坐标的groupId,version会被作为坐标的version,而坐标的artifactId组成即module名,我们让其取一个别名moduleName。然后maven本地仓库的目录就是当前项目目录下的repo目录。
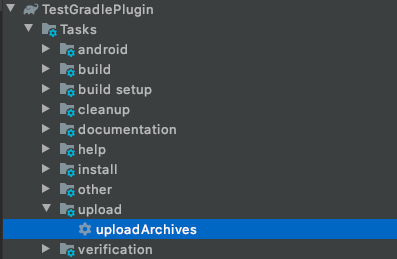
这时候,右侧的gradle Toolbar就会在module下多出一个task

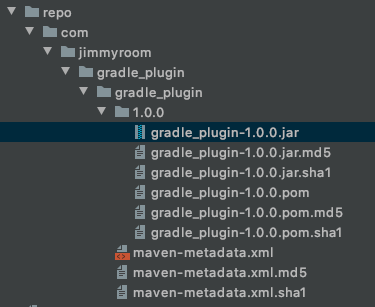
执行上述task后,会在整个项目的根目录下生成一个repo文件夹,文件夹树如下图所示

接下来展示如何使用我们生成的Gradle插件,接下来的操作都是在最初创建的Android项目内进行
- 首先修改Android项目的build.gradle文件,文件位于项目的源码根目录下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
buildscript { repositories { maven { url uri('/Volumes/WDCHDD/SourceCode/AndroidProject/TestGradlePlugin/repo') } } dependencies { classpath 'com.jimmyroom.gradle_plugin:gradle_plugin:1.0.0' } } apply plugin: 'PluginTest' |
apply plugin后面引号内的名字就是前文PluginTest.properties文件的文件名。而class path后面引号里的内容,就是上面gradle中定义的group,version以及moduleName所共同决定的,和maven是一样的。当然,uri中也可以使用相对路径../repo作为替代
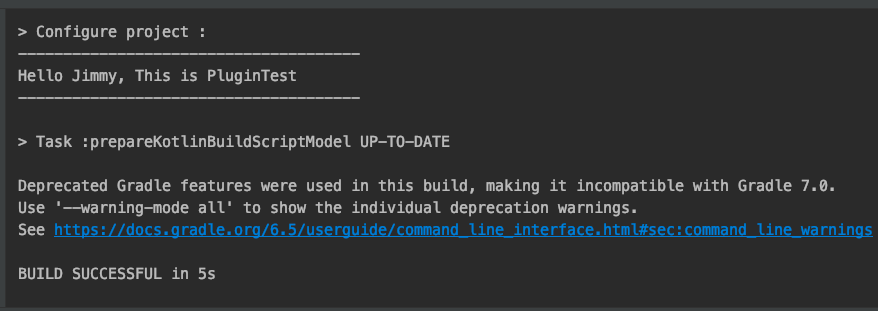
同步一下gradle,右侧app下other分类下就会多出一个testTask,双击执行这个Task,控制台就会输出刚才在gradle插件中输出的字符串了

发布到远程仓库并使用
博主在本地搭建了一个nexus maven仓库,所以下面的内容以本地maven仓库为准。
修改plugin的build.gradle,将其中的uploadArchives修改如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
uploadArchives { configuration = configurations.archives repositories.mavenDeployer { repository(url: "http://192.xxx.xxx.xxx:8082/repository/maven-test/") { authentication(userName: "maven仓库的登陆用户名",password: "maven仓库的登陆密码") } pom.project { name archivesBaseName url "http://192.xxx.xxx.xxx:8082/repository/maven-test/" description 'Plugin Test For maven' groupId "com.jimmyroom.gradle_plugin" artifactId archivesBaseName version version packaging "jar" } } } |
上面的内容,url需要自行替换为所上传的maven仓库地址,其余的配置相应的groupId、artifactId等值,最后通过命令行执行./gradlew uploadArchives即可将修改的内容上传到远程maven仓库
上传到远程maven仓库后,如果需要使用,需要修改项目的build.gradle
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
buildscript { repositories { google() jcenter() maven { credentials { username 'maven仓库的登陆用户名' password 'maven仓库的登陆密码' } url 'http://192.xxx.xxx.xxx:8082/repository/maven-public/' } } dependencies { classpath "com.android.tools.build:gradle:4.1.2" // NOTE: Do not place your application dependencies here; they belong // in the individual module build.gradle files classpath "com.jimmyroom.gradle_plugin:gradle_plugin:1.0.0" } } |
上面在repositories中添加了maven字段,该字段指向本地的maven仓库地址。dependencies中classpatch指向配置的groupId、artifactId和version的拼接。最后同样在项目的build.gradle中添加apply plugin即可
|
1 2 |
apply plugin: 'PluginTest' |
